ページに動きを出し、サイト用のアイコンで注目度をUP

最近この手の記事書くの好きになってきたわ~
今回はWordpressの最強無料テーマ Cocoon(コクーン)のカルーセル機能を使って、一瞬でサイトに動きを出します。
本当に無料のテーマでいいのかというくらい見栄えがUPしますが、無料なのがCocoonのすごいところ。
しかも設定は超簡単です。一瞬です。
そして、サイトのURLやブックマークのアイコンを作成し、公式サイト感を演出します。


このアイコンのことを、favicon(ファビコン)とかいうらしいよ・・

チキが知る由もない・・・(笑)

今回の記事はシンプルですよ~
まずは今回のゴールを見てみましょう
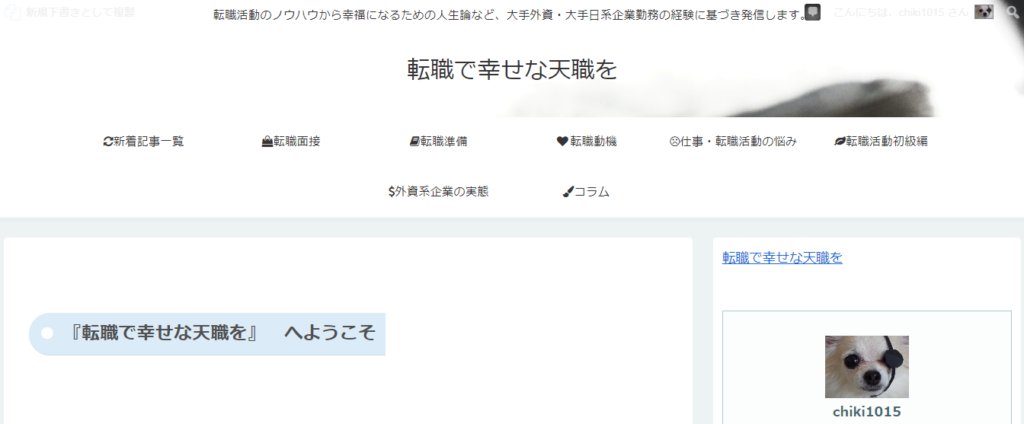
カスタマイズ前の本サイト『転職で幸せな天職を』はこのような形です。
Before

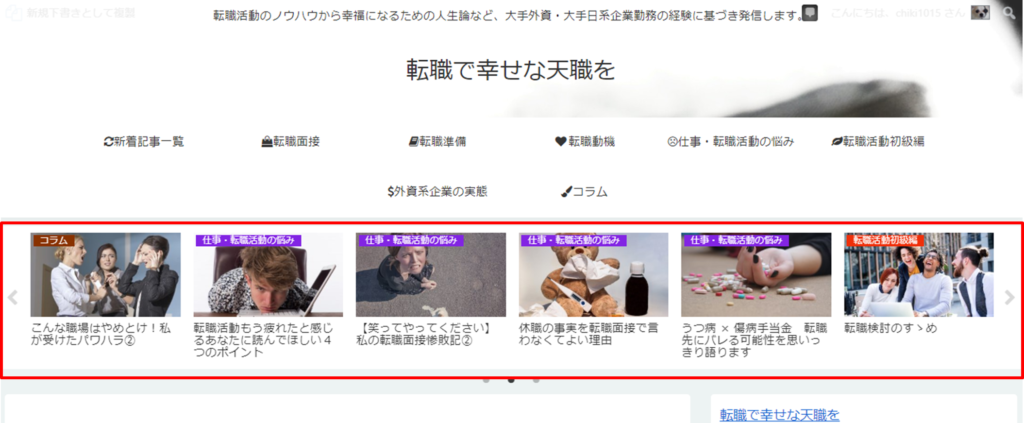
After


どうですか?すごくないですか?(←興奮)
そして、アドレスバー付近のサイトアイコンも(今回はタブの部分しかお見せできませんが)

faviconの設定はWordpressの標準機能を使って速攻で実装が可能です。
それでは、一つずつ見ていきましょう。
Cocoonを利用したカルーセルの設定方法
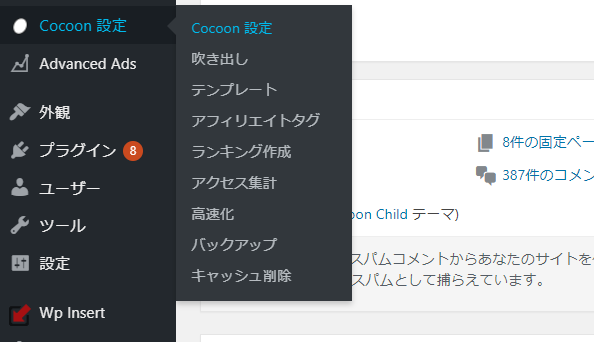
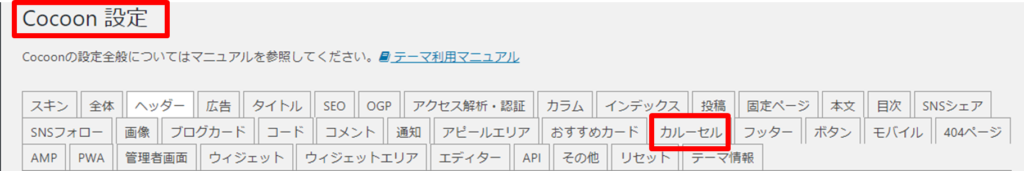
WordPressダッシュボードより、以下の画面を開いてください。



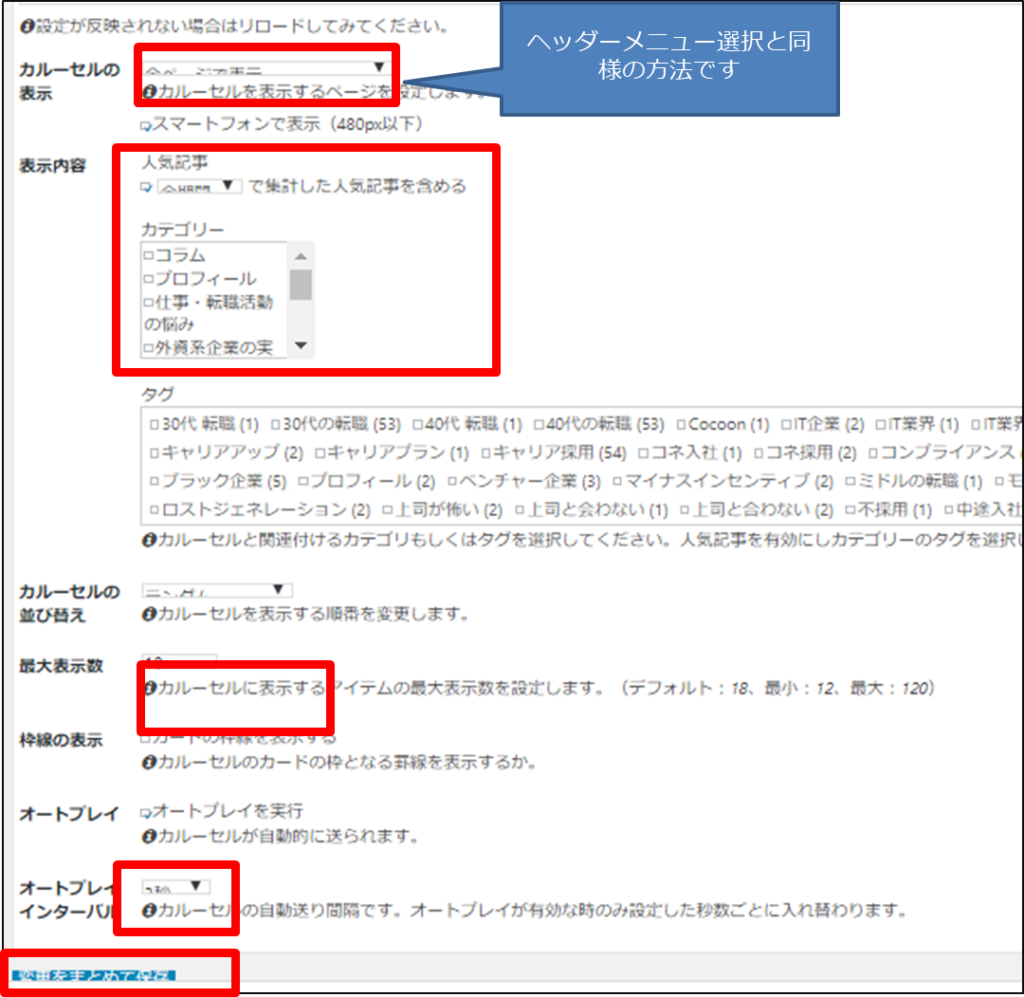
カルーセル機能をオンにするには、【カルーセルの表示】を変更します。当ブログではトップページのみ表示するようにしています。
その他は【オートプレイインターバル】を3秒間に設定しています。
そして、【変更をまとめて保存】ボタンをクリックすれば設定完了です。

む、、、、むっちゃ簡単や・・・
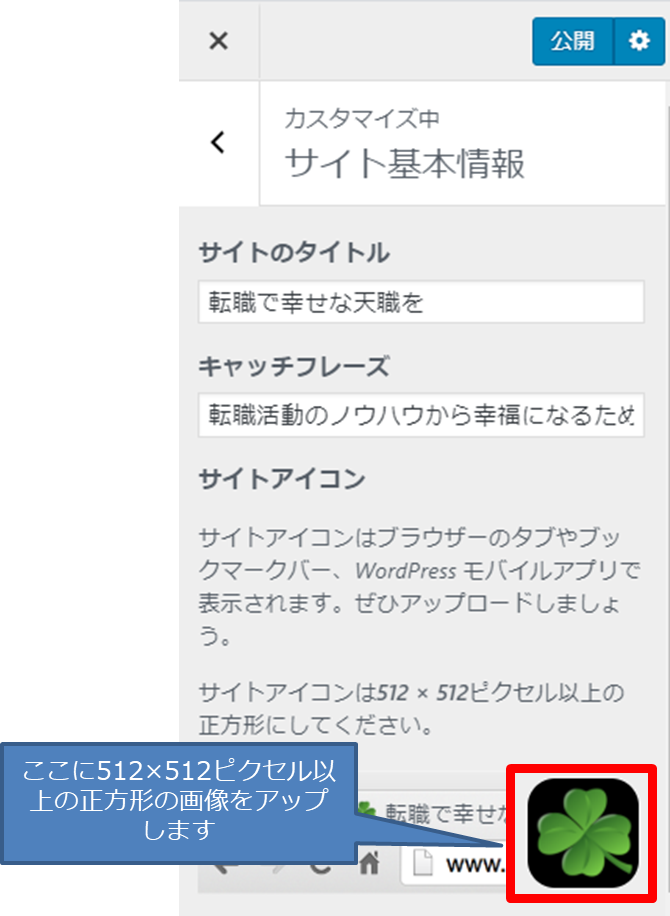
次にサイトアイコン(favicon:ファビコン)を設定しましょう
サイトのアイコンは、設置する方法はいくつかあるようなのですが、最も簡単な方法で設置していきます。
WordPressの標準機能を利用する方法です。
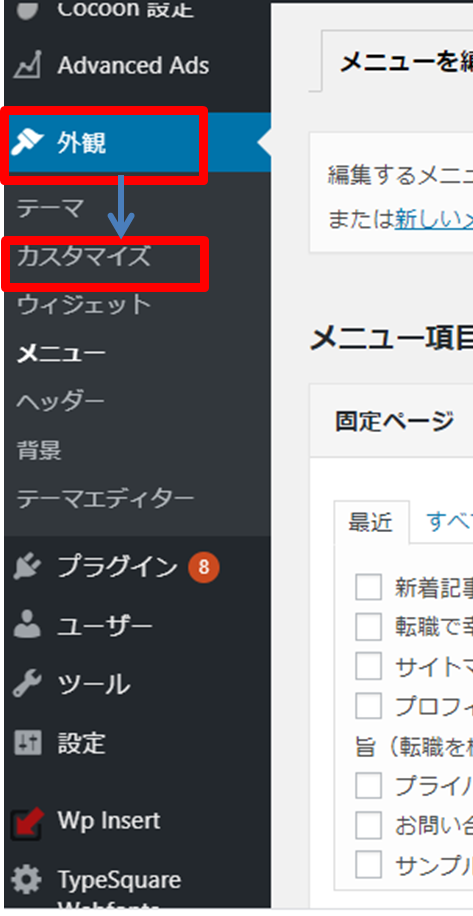
まずは、以下の画面を開いてください。


フリーの画像は、Googleで『512×512 png free』 などと検索すれば無料のサイトがたくさん出てきますので適宜ダウンロードしてみて下さい。

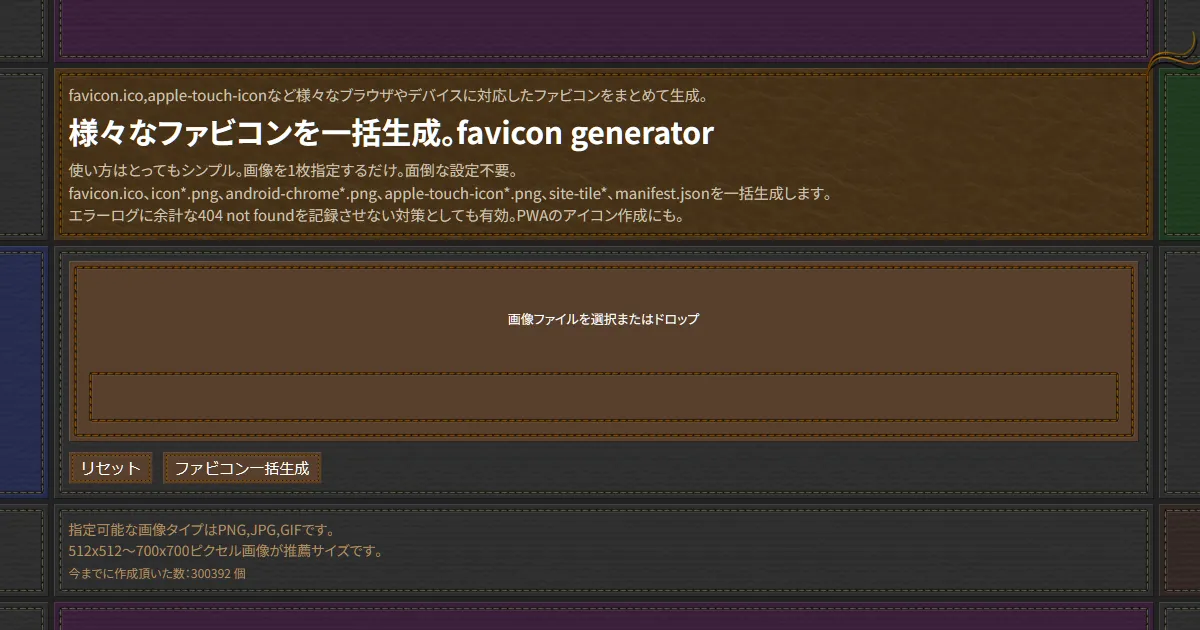
自作の画像をアップロードしたい場合はどうしたらいいの?

もちろん、いい方法があるよ!
自作で作成した画像はサイトでファビコン用の画像に変換してくれます。

自作の画像をサイトにアップロードすればファビコン用アイコンに自動変換してくれる素晴らしいツールです。
小さなカスタマイズの積み重ねが上質なサイトをつくる
いかがでしたでしょうか?
今回の記事の内容は非常に簡単でしかも確実のあなたのサイトをワンランク上質なものにしてくれる方法です。
WordPress&Cocoonの組み合わせで実装できるサイトのカスタマイズについて、このような記事も作成しています。
いずれもブログトップページをオシャレでクリックしたくなるデザインにすることができます。

WordpressとCocoonの組み合わせでブログ運営されているかたでポータルサイト型のブログを構築したいと思いませんか?本記事では、HTML,CSSの記述無しであなたのブログを1日でサイト型ブログにカスタマイズする驚きの方法をお伝えします。

当サイトもまだまだこれからブラッシュアップしていきます。
ブロガーの皆さん、一緒に良いサイトを作り上げていきましょう!

今日はここまで~!






コメント