
チキ@ブログ頑張る人です♥

ネットで見つけられなかったので、記事にします!
WordPressでブログ運営中で広告掲載をしている方も多いと思います。
Googleアドセンス広告を利用している人で、ブログ運営に慣れ始めてアフィリエイトにも取り組みを始めたよという人向けの記事です。
広告掲載の運用で、アフィリエイト用の記事でアドセンスを表示したくないケースがあると思います。
特に優秀な広告管理ツールであるプラグイン『Advanced Ads』を利用していて、Advanced Adsをベースに全ての広告を管理したい。
そして、アフィリエイトとアドセンス広告の使い分けをしたいというニーズがきっとあると思います。
今回はAdvanced Adsの基本的な利用の方法と、アフィリエイト用の記事にはアドセンス広告を表示しない方法についてまとめています。
Advanced Adsとは
WordPress用のプラグインであるAdvanced Adsは、アドセンス広告・アフィリエイト広告を一括で管理・表示できるツールです。
アフィリエイト広告のコードをショートコードとして管理して、Wordpressの記事作成時に呼び出して貼り付けすることもできます。
シンプルな設定で広告運用の管理ができる『最強のプラグインツール』です。
Google AdSense の管理画面は利用せずにAdvanced Adsを利用することを強くオススメします。
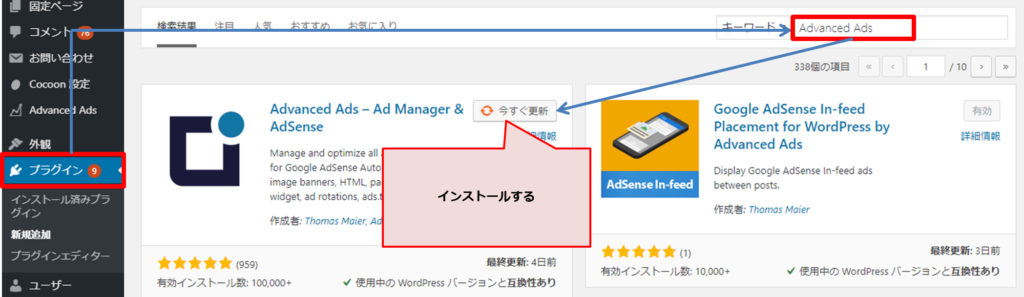
Advanced Adsのインストール方法
WordPress管理画面を開き、
Advanced Adsにアドセンス広告を設定します
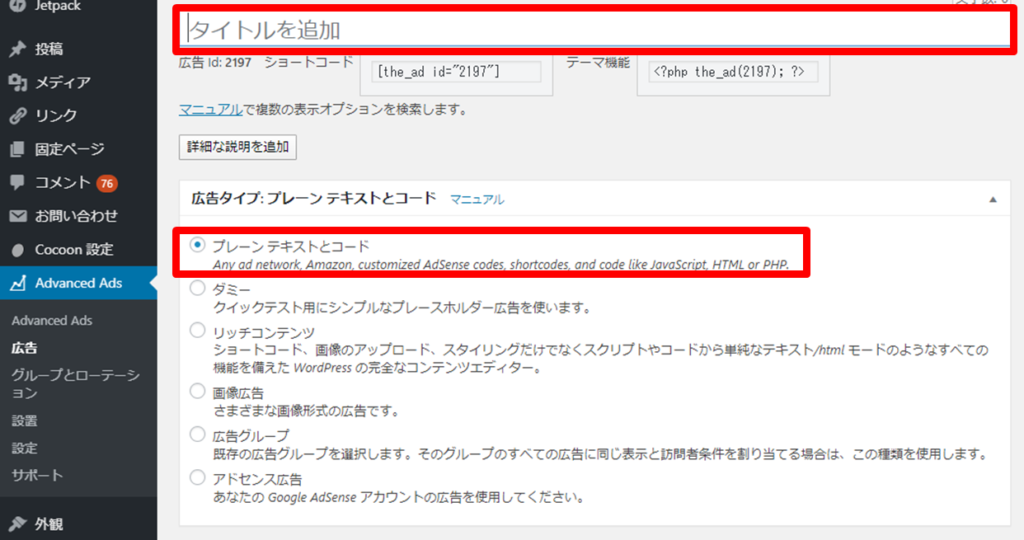
Advanced Adsをインストールしたら、オープンします。
タイトルを入力します。タイトルは広告を表示したい場所(例えば、「h2見出し上」)を入力すると分かりやすいです。
広告タイプは、プレーンテキストとコードのラジオボタンにチェックを入れます。
次にアドセンス広告コードを取得します。
Google AdSenseのホームページを開き、『広告』から『新しい広告ユニットの作成』を開きます。
今回は『ディスプレイ広告』を選択します。
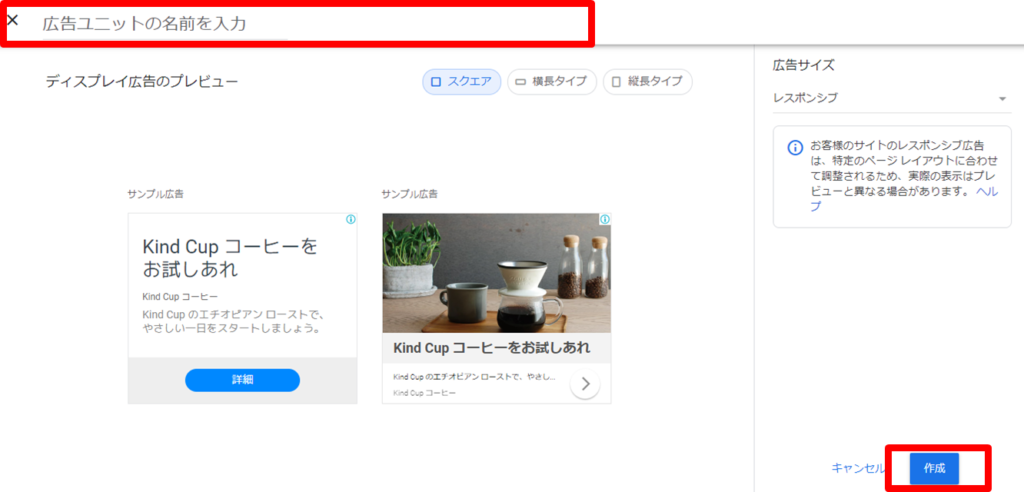
広告ユニットの名前を入力します。(例えば「ディスプレイ広告」など)
入力後、右下にある『作成』をクリックします。
表示されたアドセンス広告のコードをコピーします。『コードをコピー』をクリックします。
Advanced Adsの画面に戻り、先ほどコピーしたコードを貼り付けます。
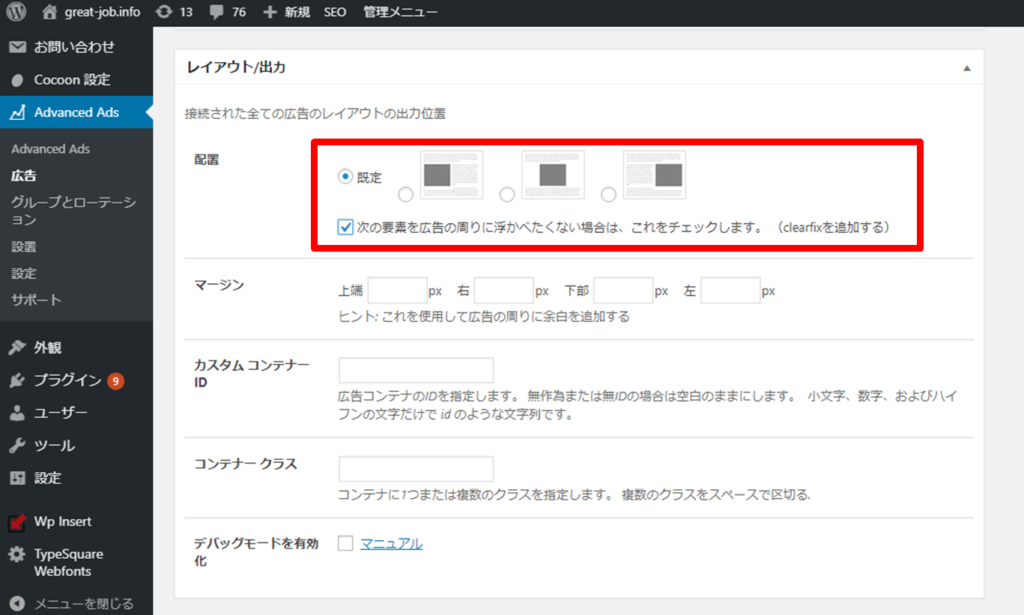
コードを貼り付けたら画面をスクロールし、『配置』項目を以下のように設定して下さい。
アドセンスとアフィリエイト広告を使い分ける設定

今回の記事のキモとなる設定について説明します
アドセンス広告はトップページやプロフィールなどの『固定ページ』表示させないほうが見栄えの面からもよいので、固定ページにはアドセンス広告を表示させないようにします。
その設定がこちらです。
『表示条件』の『新しい条件』から『投稿タイプ』を選択します。
『固定ページ』と『一致しない』を選択します
これで、固定ページに『一致しない』ページ、つまり一般の投稿記事ページなどだけにアドセンス広告は表示されるようになります。
ここまでの設定では、まだアフィリエイト広告用の記事にもアドセンス広告が表示されてしまいます。
次の設定でアフィリエイト広告用に作成された記事には、アドセンス広告を表示させない設定を追加していきます。
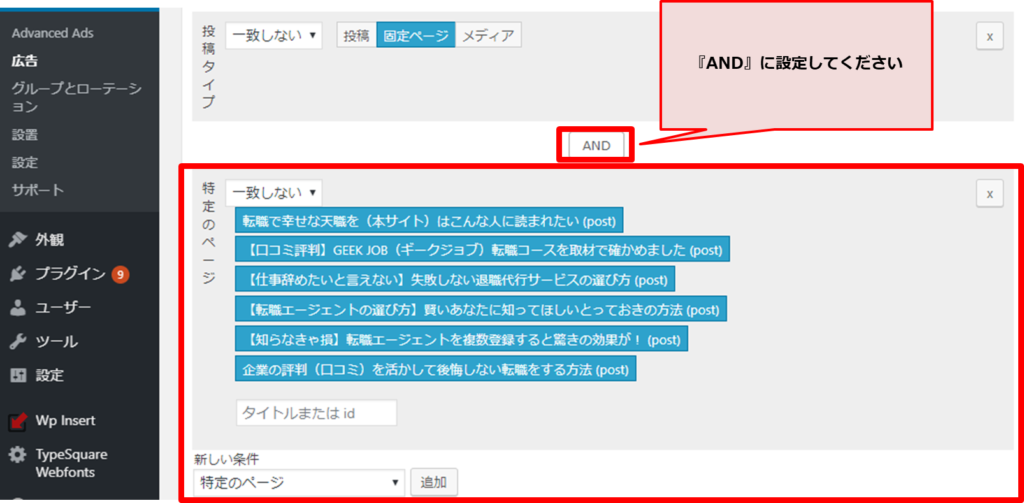
『新しい条件』の『特定のページ』を追加し、『タイトルまたはid』のところに、アフィリエイト広告用に作成(アドセンス広告を除外したい)した記事のIDを入力して追加していきます。
記事のIDは、Wordpressの『投稿』から確認することができます。
IDを設定し、『投稿タイプ』と『特定のページ』の間にあるボタンを『AND』に設定して下さい。

ココが超重要ポイントです
これで、固定ページではなく、特定ページ(アフィリエイト広告記事)にも該当しないページだけにアドセンス広告が表示されるようになりました。
別の言い方をすると、アフィリエイト広告用の記事にはアドセンス広告は表示されない設定が施されました。
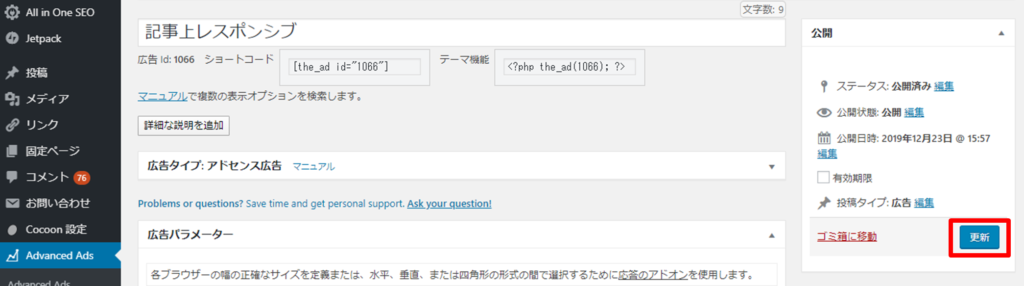
最後に『更新』ボタンをクリックします。
これで、アドセンス広告コードを一つ登録することができました。
広告の表示させたい場所を設定しましょう
続いて、これまで設定したアドセンス広告を実際の記事に表示させる場所を設定していきます。
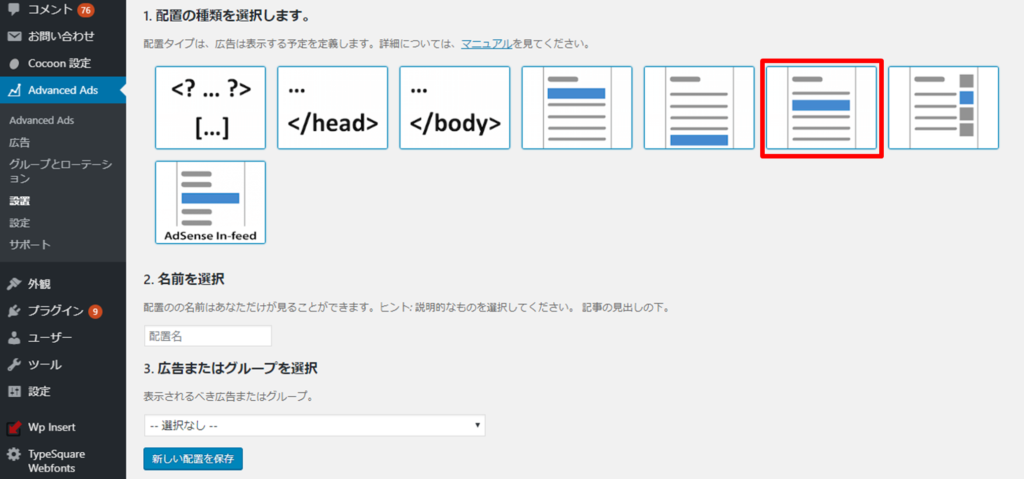
配置の種類を以下のように選択し、2.名前を選択の『配置名』に実際に記事を表示させたい場所などの名前を入力します。
3.広告またはグループを選択のところで、先ほど作成したアドセンス広告を選択します。
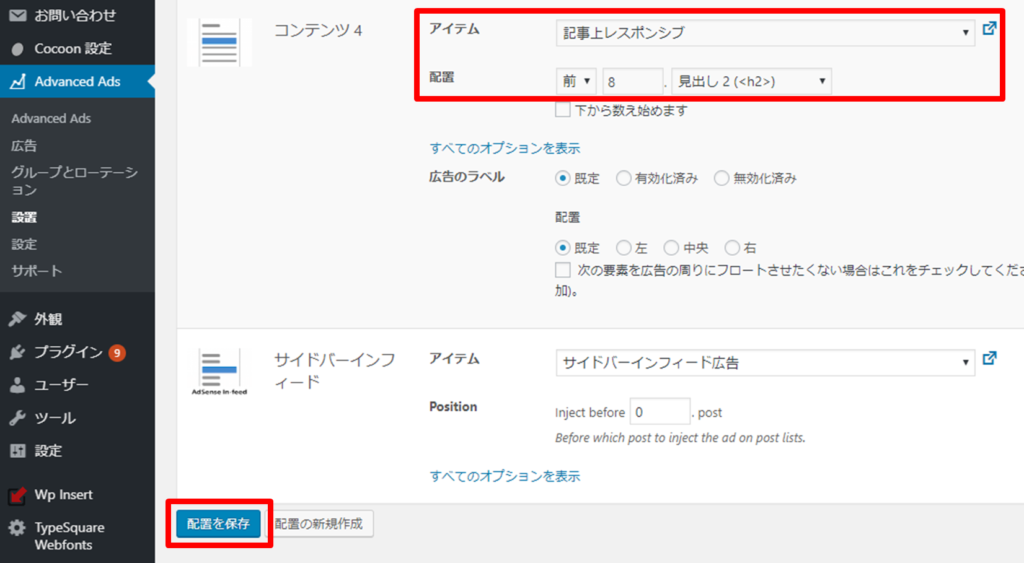
今回は8つ目のh2見出しのすぐ上(7つ目のh2見出しの本文の一番最後)に広告を設置したいので、以下のように設定をします。
最後に左下の『配置を保存』をクリックして広告の設定は完了です。
これを、表示させたいパターン分設定を繰り返します。

やった、できちゃった!
Wordpress関連の記事は他にも書いています
意外にもネットに乗っていない今回の設定方法、いかがでしたでしょうか?
これからも読んで頂きやすいブログの作成を心がけたいと思います。
この記事が少しでもお役に立てればうれしいです。

他にもこんな記事を書いています

WordpressとCocoonの組み合わせでブログ運営されているかたでポータルサイト型のブログを構築したいと思いませんか?本記事では、HTML,CSSの記述無しであなたのブログを1日でサイト型ブログにカスタマイズする驚きの方法をお伝えします。



-1-160x90.png)









-1024x477.png)











コメント