WordPress&Cocoonでポータルサイト型ブログは構築できる!

こんにちは、あなたの天職ナビゲーター『チキ』です!
転職関連の記事ではなく、今回はブログサイト構築のためのスピンアウト記事となります。

先にお断りしておきますと、本記事のノウハウは筆者(チキ)のものではなく他のブロガー様に帰属するものです。
当ブログはWordpressを利用して制作されております。テーマは最強の無料テーマと言われて名高い『Cocoon(コクーン)』を使用しています。
最近ブログの記事もだいぶん増えてきて、私の中である悩みが大きくなっていきました。

過去記事が読まれなくなるのでは・・・
過去記事にこそ本ブログで中心的にお伝えしたい転職面接のノウハウがたくさん詰まっているのですが、新着記事にどんどんと埋もれてしまうことがもったいないと感じるようになってきました。
そこで、思い切って新着記事表示が中心の『ブログ型』から、『ポータルサイト型』へブログの転換を図ることを思い立ちました。
IT業界の人間とはいえ、筆者はセールス職であり、HTMLやCSSの知識はありません。
数々の情報サイトを読み漁り、ついに最強の方法を見つけました。

シンプル且つ美しいのです!
今回の記事は筆者がサイト型ブログ構築のお手本にさせて頂いた情報サイトのご紹介を中心に、幸せを輪を広げたいという記事となります!

かっこいいこと言ってるけど、『はまちゃん』さんのブログ
のブログのマルパクリやろ?

ま、そういうことやね(笑)
お手本にしたサイト『婿養子の島根移住ブログ』
著者は、大阪から島根へ地方移住し、現在ブロガーとして大活躍中の元人事コンサルタント『はまちゃん』さんです。
今回はこちらの記事をお手本に、Wordpressの無料テーマCocoon(コクーン)の標準機能を利用しながらノンコーディングでブログのカスタマイズに成功しました!
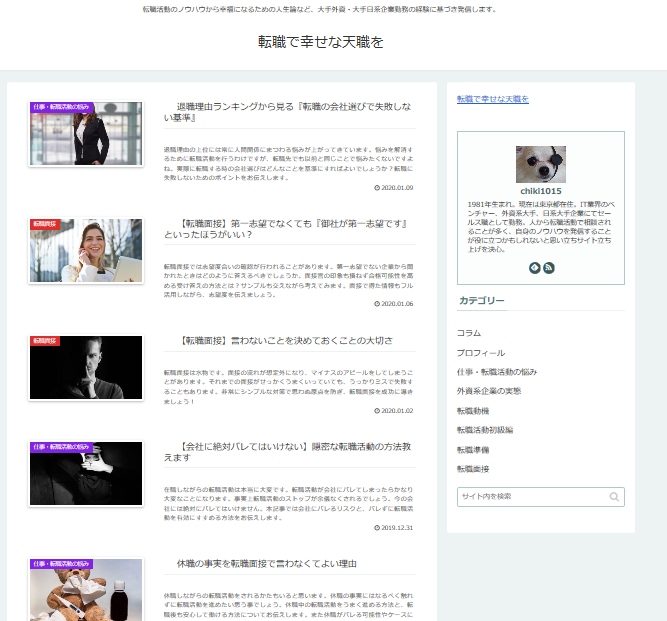
WordPressとCocoonの標準機能だけで実現したポータルサイト型ブログがこれです
これまでの当ブログ『転職で幸せな天職を』はこのような新着記事メインのブログ形式になっていました。
★Before↓
★After↓
まさに劇的なビフォーアフターです。
本サイトのTOPページはこちらから↓ぜひ一度確認してみて下さい。
これだけのカスタマイズをノーコーディングで(CSSのコピペを許可して下さっています)実装できるとは、完全に有料級の記事です。
是非こちらの記事をお手本に、WordpressでCocoonをお使いのユーザーの方はサイト型へのカスタマイズに挑戦してみて下さい!
WordPressサイト型ブログで新着記事一覧を表示させる方法
ポータルサイト型のブログにすることで、記事の情報がより整理されるため長時間のユーザー回遊が期待できます。
しかし、現在の新着記事一覧の表示も併せてポータルサイト型でも実装したいという方もいらっしゃると思います。
当ブログであれば、ここの部分です。(本サイト最新のTOPページのデザインは変更になっている可能性があります※2020年1月11日現在)
はまちゃんさんのブログ ではこの部分についても懇切丁寧な解説が加えられています。
※ちなみに、2020年1月11日現在、同様の記事を他のブログ情報などで確認できていません。そのくらい親切です。(チキ調べ)
その記事がこちら↓

すごい!完璧だ!!!

それは、はまちゃんさんが、ね(笑)
トップページのh3レイアウトを変更する方法
ちなみに、当ブログのトップページの各見出しには、お手本サイトの通りh3レイアウトを適用しております。
しかし、私は以下のサイトのデザインを借用してオリジナルのh3レイアウトとしております。
サルワカ様のサイトはこちら↓
やり方は非常に簡単です。
上記サイトで気に入ったレイアウトがあったら、『✔コードを表示』ボタンを押下しコードをコピーします。※コピーしたコードはh3ではなくh1となっています。
コピーしたコードを、サイト型ブログのトップページにしたい『固定ページ』の編集画面から、『カスタムCSS』の欄にペーストし、h1となっているコードをh3に変更します。
Like this!↓
同様の方法でh2レイアウトの変更なんかもできちゃいます。

詳しくははまちゃんさんのサイトをよく見てみてね!
WordPress & Cocoonで作るポータルサイト型トップページ まとめ
ということで、今回はWordpressでブログを運営されている方向けのポータルサイト型システム構築についての記事でした。
私もなんだかんだで形ができるのに約4時間、細かいレイアウト変更なども合わせると10時間程度かかりました。
でもおかげで楽しかったですよ!
ということで本記事のまとめです。

そして、はまちゃんさんありがとうございます!


















コメント