
今日はとっておきの記事です

メチャクチャ簡単に、サイトロゴが作れます!

サイトをオシャレに、プロっぽく仕上げていきましょう♪
世の中には、無料のロゴ作成ができるサイトがたくさんあります。
いったいどれを選べばいいんだろう・・・
そう悩む人はとても多いと思います。
ロゴ作成ができるサイトは海外のものが多く、日本語フォントを入力したい場合はフォント選択の自由度が下がります。
当ブログサイト名は、『転職で幸せな天職を』 とバッチリ日本語です(笑)
日本語のロゴを作成したい人は必見です。
今回は以下のポイントでツールを選定しています。
ロゴ作成とヘッダー背景作成のツールをご紹介
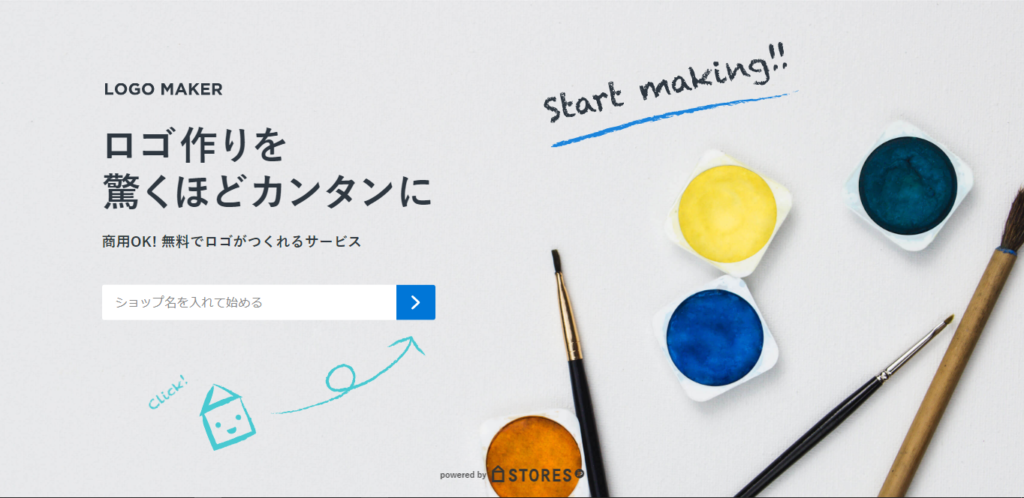
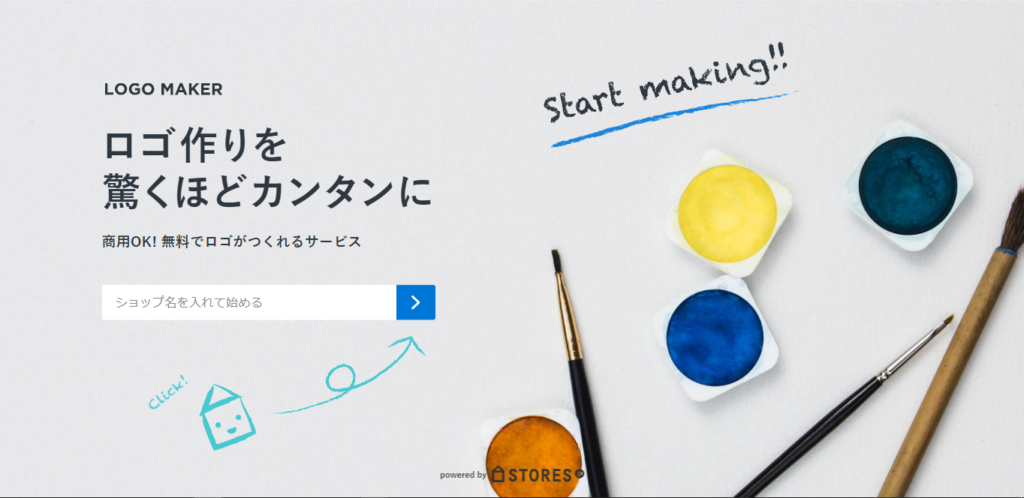
ロゴ作成ツール『LOGO MAKER(ロゴメーカー)』
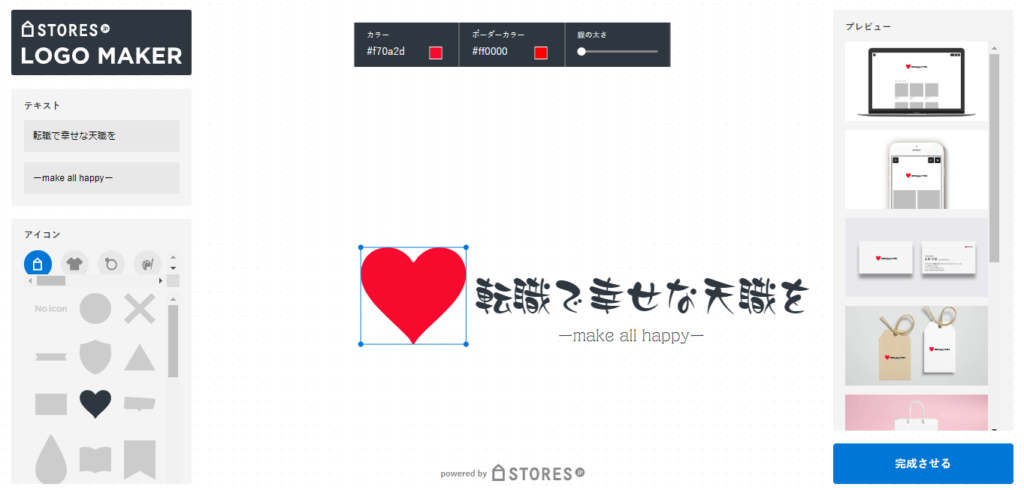
LOGO MAKER(Stores.jp LOGO MAKER)

シンボル(アイコン)と文字の組み合わせというシンプルなロゴ作成が可能です。
日本語のフォントが多いのが私的にはポイントでした。
このサイトを利用して作成したロゴがこれです↓

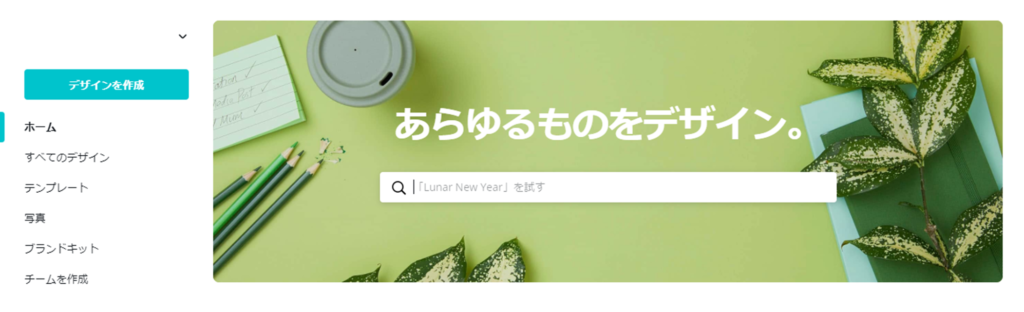
ヘッダー背景を作成したツール『Canva』
Canva

このサイトはSNS用の画像編集、ポスター制作など幅広く利用することが出来ます。
私は、アイキャッチ画像を編集する目的でよく利用させて頂いています。
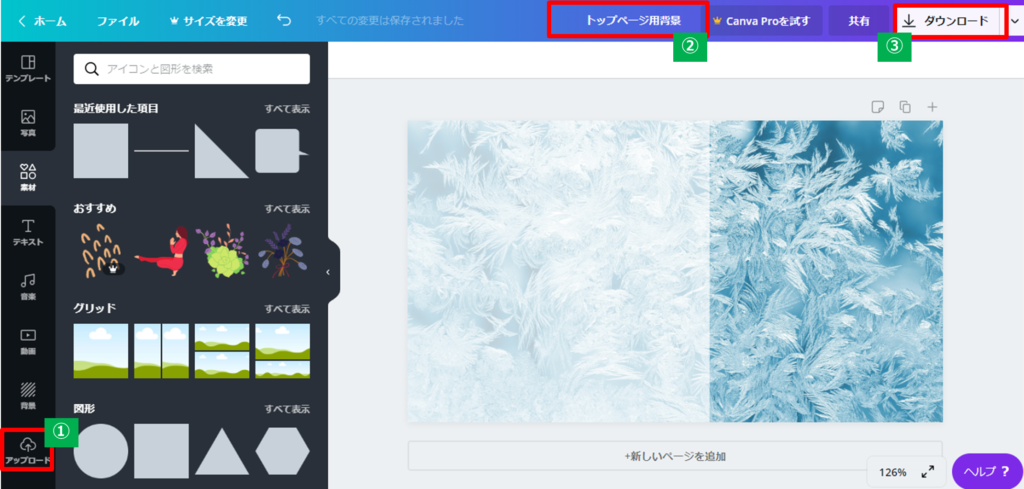
今回ブログのヘッダー背景のために作成したものはこちらになります↓
これを組み合わせて当サイトのヘッダーページを作成しています↓

『LOGO MAKER』でロゴを作成してみましょう
LOGO MAKERはメールアドレスの登録など必要がない点も気軽に利用ができます。
トップページの【ショップ名を入れてはじめる】のところに、ロゴタイトルにしたい名前を入れます。

右側の【>】をクリックするとロゴ作成画面が表示されます。

アイコンは一つしか選択ができません。ロゴタイトルと副題もつけましょう。
日本語フォントはかなり豊富な種類の中から選ぶことができます。(←これ重要)
上記写真は、当ブログで作成したものとシンボルやフォントを変更して作成してみました。
作成したら、右下の【完成させる】をクリックして完成したロゴを保存しましょう。

どうですか?めちゃめちゃ簡単じゃないですか?
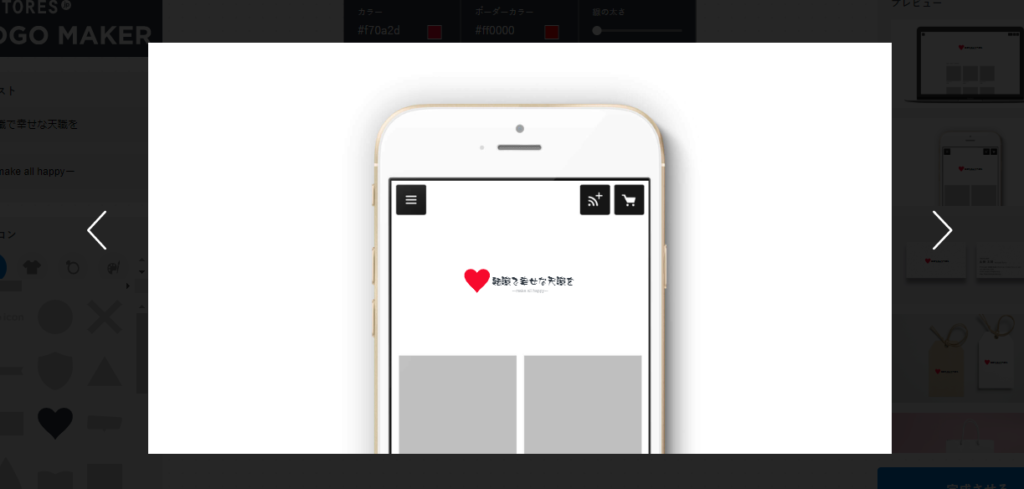
ちなみに、画面右の【プレビュー】画面から様々な媒体で表示される完成イメージを見ることができます。

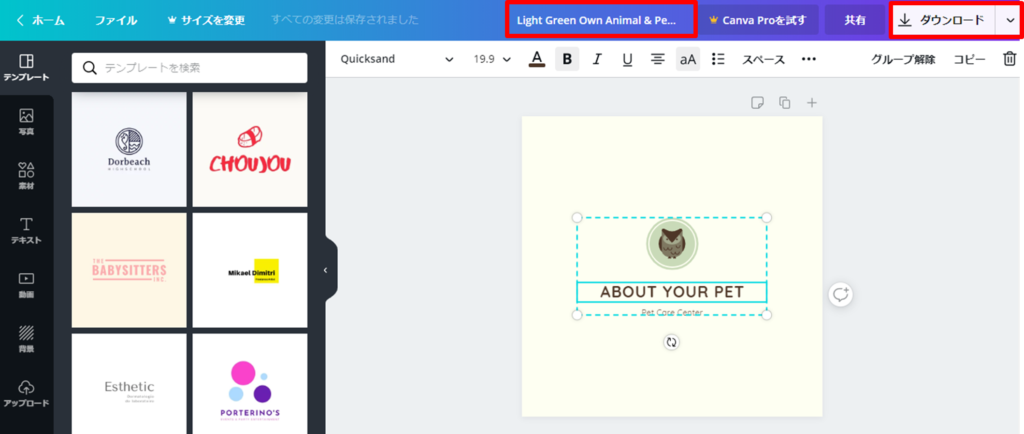
『Canva』でヘッダー背景画像を作成する
ヘッダー画像の『サイズ』を設定しましょう
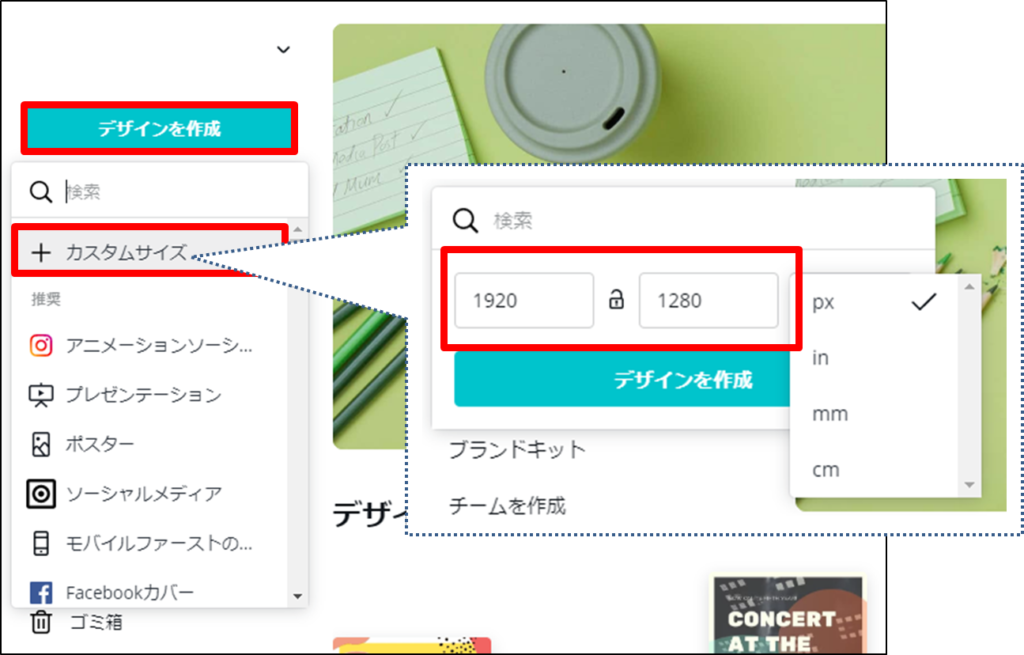
以下の操作でヘッダー画像として利用するサイズ選択を行います。
【カスタムサイズ】をクリックするとサイズ入力の画面が表示されるので、
『1920×1280』と入力して、再度【カスタムサイズ】ボタンをクリックして下さい。

画像を選択して編集しましょう
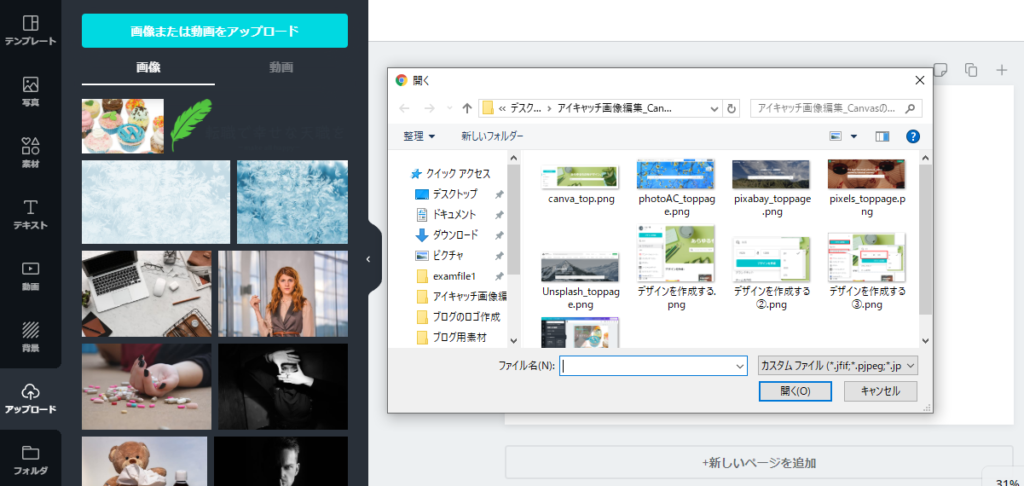
画像をアップロードします。

画像が選択できたら、編集していきます。

①重ねたい画像等あればアップロードします(上記の画面ではアップロードはしていません)
②名前を付けると次回以降テンプレートとして自動保存されます
③ダウンロードしてローカルに保存します
背景の画像は、画面左の【素材】から四角の図形を選び半透明の編集をして上から重ねています。
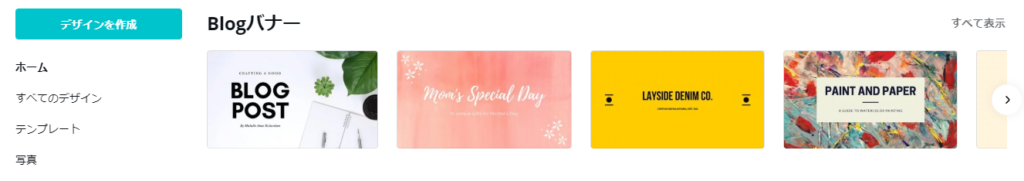
ちなみに、Canva自体も標準でテンプレートを用意しているので、そちらを選択してもよいと思います。(↓の【Blogバナー】から選べます)

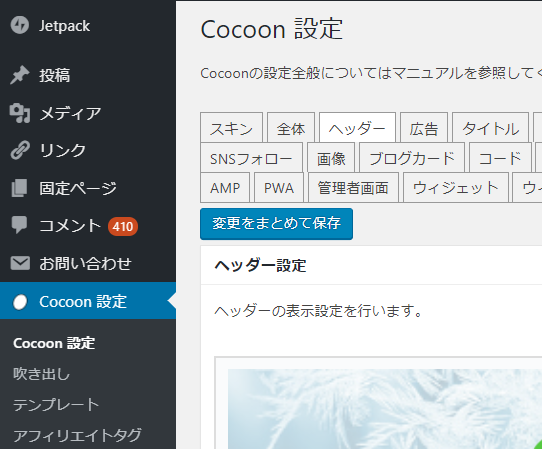
作成したヘッダーロゴをWordpressに設定する
筆者はCocoonを利用していますので、Cocoonでの設定画面の説明となります。
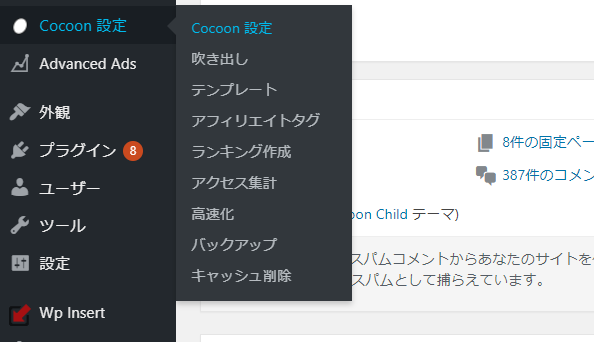
WordPressダッシュボードの画面から、


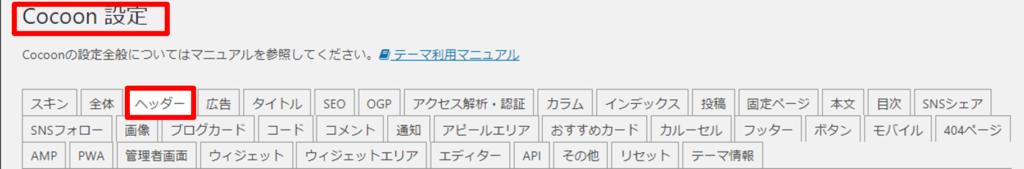
今回は最低限の設定だけをします。
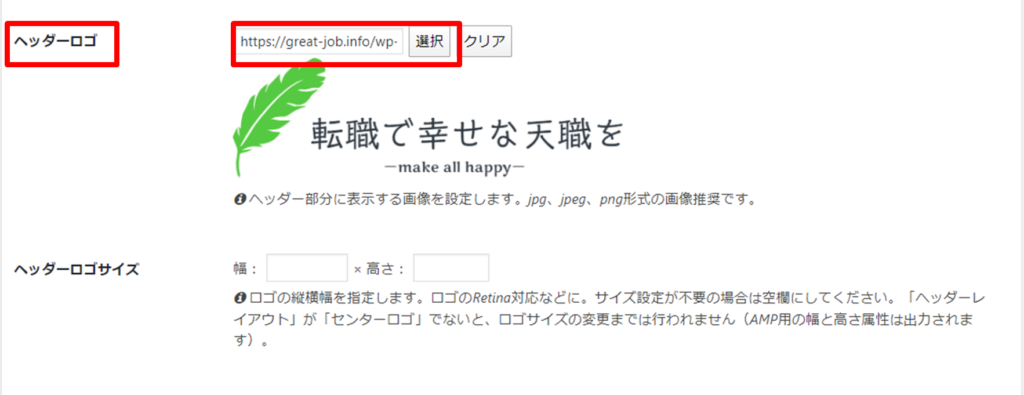
画面を下にスクロールして、【ヘッダーロゴ】の部分に作成したロゴをアップロードします。

ここから下にスクロールします。

更に下にスクロールして、【ヘッダー背景画像】に先ほど作成した背景画像をアップロードします。

画面一番下までスクロールし、【変更をまとめて保存】をクリックして設定完了です。
完成したトップページがこちら↓


サイトのオリジナリティがグッと上がりました
Canvaだけの機能でサイトロゴも作成することができる
今回はStore.jp LOGO MAKERでサイトロゴを作りましたが、簡易的なロゴであればCanvaの標準機能だけでも作成ができます。
5分で作ったロゴがこちら↓

作成の仕方は本当に簡単です。
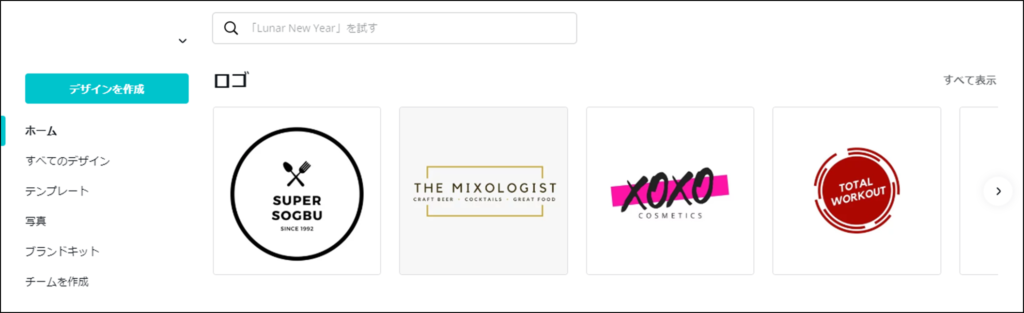
まず、Canvaのトップページから【ロゴ】をクリックします。

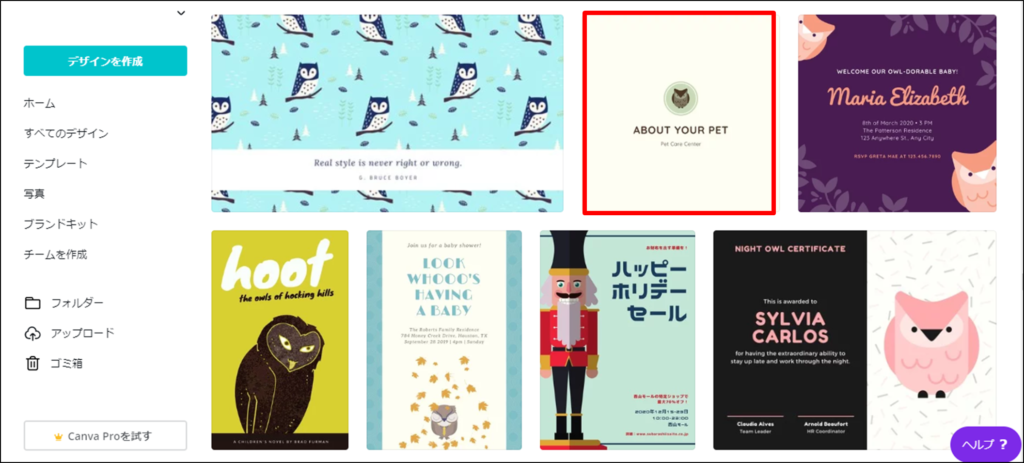
【ロゴ】をクリックすると、様々なロゴが出てきますので、気になるロゴを選択します。

編集画面が出てきますので、先ほどと同様自分好みに加工をして、保存して完成です。


これも超カンタン♥
Canvaは本当に便利なツールで、当サイトのアイキャッチ画像もこのツールを使って加工しています。
アイキャッチ画像を作成する記事は別記事にしていますので、併せて確認してみて下さいね。

今回はここまで♬

WordPressの便利なカスタマイズ情報があれば教えてね★

-1.png)





コメント