WordPress&Cocoon&Font Awesomeでオシャレなヘッダーメニューを作る

こんにちは、あなたの天職ナビゲーター『チキ』です!
今回は、本ブログのヘッダーメニューをオシャレにカスタマイズしつつ、その過程を記事にて公開します。
今回の記事のキーワードは以下となります。一つでもピンときたらぜひ記事を読み進めてみて下さいね!

では参ります。と言って、キューピーにバトンタッチ(笑)

しょーがないな~(←実はうれしい)
ヘッダーメニュー(グローバルナビメニュー)を作成してみよう
記事公開時には、既に新しいトップページになっていますが、これまでの当ブログのトップページはこのようなものでした。
Before
ヘッダーメニュー(グローバルナビメニュー)の設定をするとこのようになります。
After
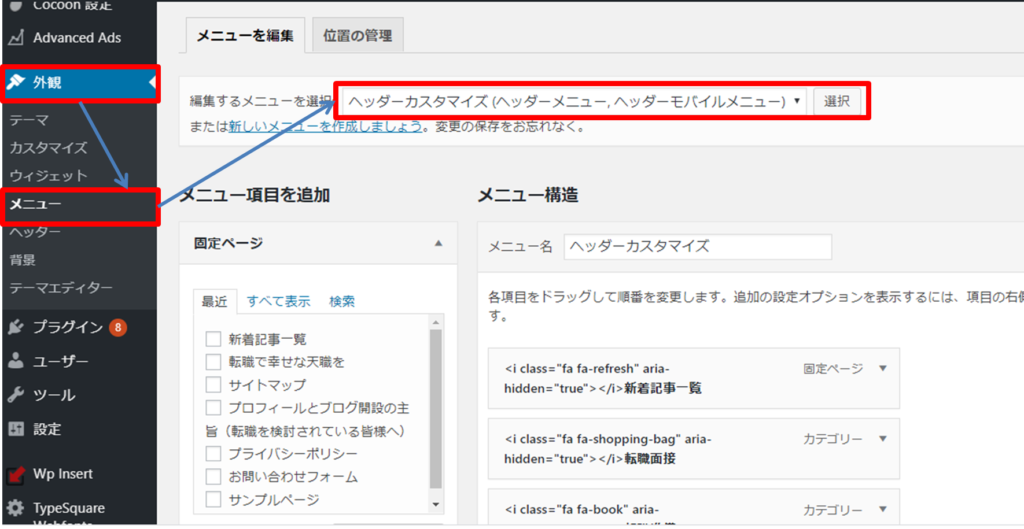
まず、Wordpressダッシュボードから以下の画面に移動します。
メニュー画面から、『新しいメニューを作成しましょう』をクリックし、メニュー名を作成します。

私は、メニュー名に『ヘッダーカスタマイズ』と入力しました。
入力後、【メニューを作成】ボタンをクリックします。

この操作までで、『ヘッダーメニュー』のマスタ作成が完了しました。
作成したヘッダーメニューに表示させたいメニューを追加する
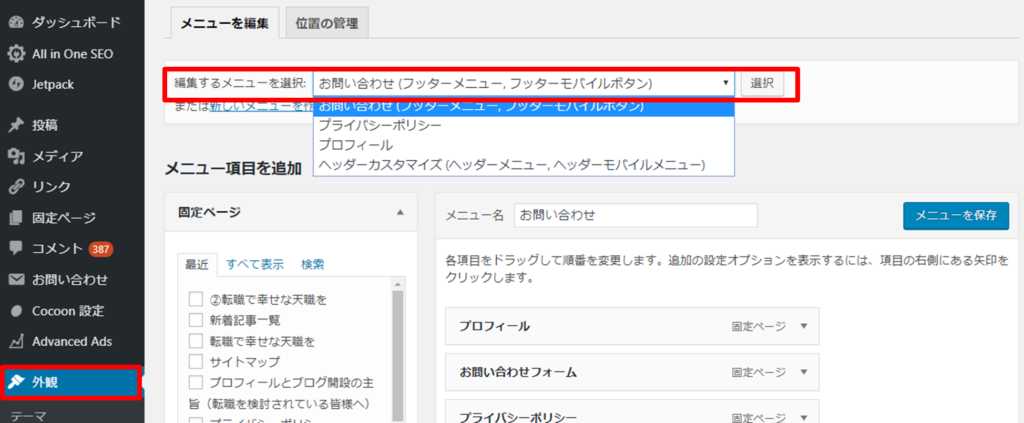
次に、先ほどの画面にて、作成したメニュー(名称:ヘッダーカスタマイズ)をプルダウンリストから選択し、【選択】ボタンをクリックします。

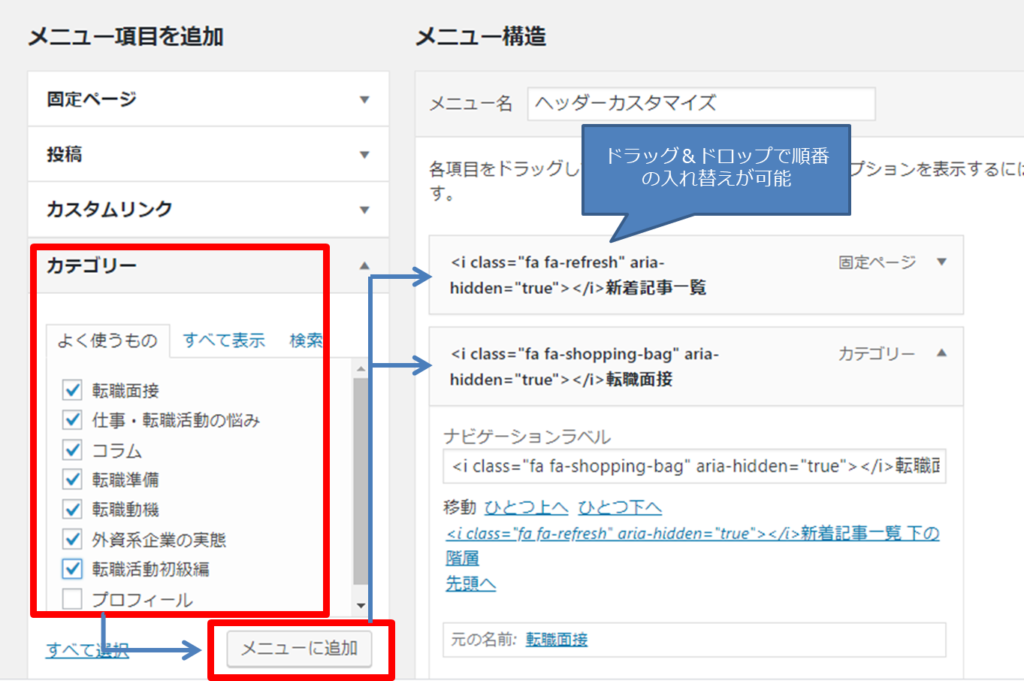
【メニュー項目を追加】の部分からグローバルメニューに表示させたいカテゴリを選択し、【メニューに追加】ボタンを押します。
選択されたメニューは、【メニュー構造】一覧に表示されます。
メニューの順番はドラッグ&ドロップで入れ替えが可能です。

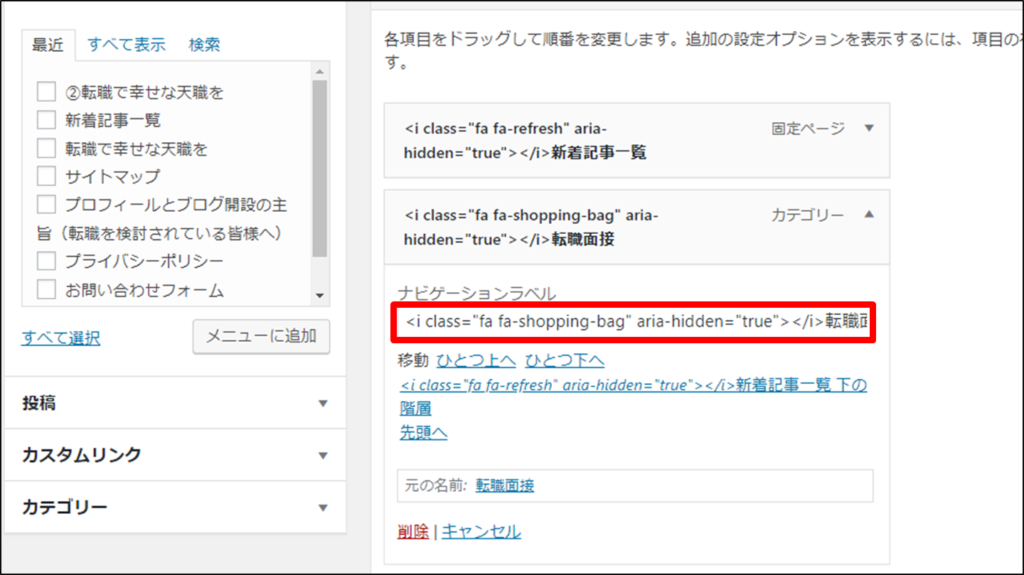
追加されたメニューのところに<i class・・・>と表示されていますが、皆さんはこの表示はされていないと思います。
次のアイコンの説明のところで解説するので、ひとまず無視してOKです。
私は、『プロフィール』『問い合わせ窓口』『サイトマップ』などはヘッダーメニューではなく、フッターメニューに表示するようにしています。
新規でサイト訪問する人は記事を見たいのであり、記事にたどり着くメニューを表示すべきと考えているからです。
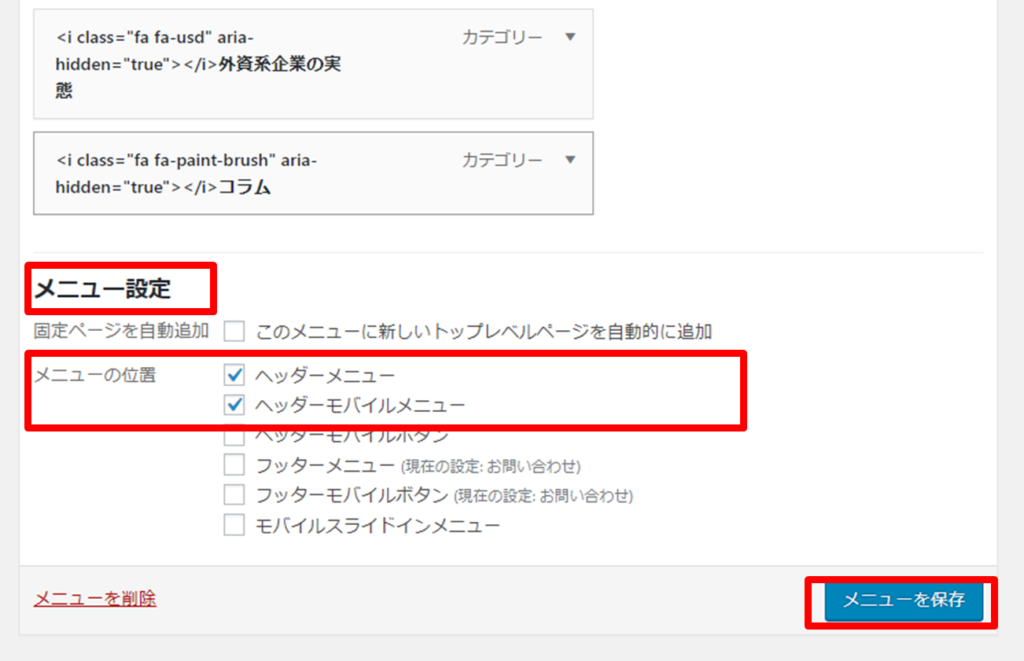
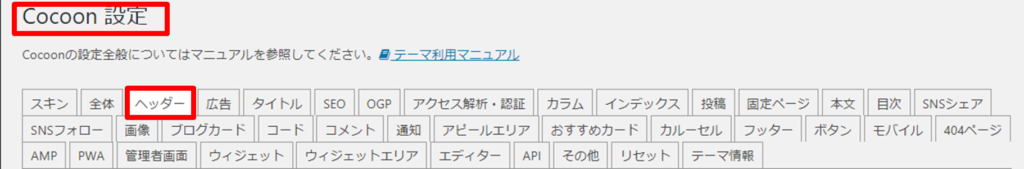
次にヘッダー(グローバルナビメニュー)として本設定を有効にします。


ヘッダーメニューの背景と文字の色を変える
ヘッダーメニューに色を付けることもできます。

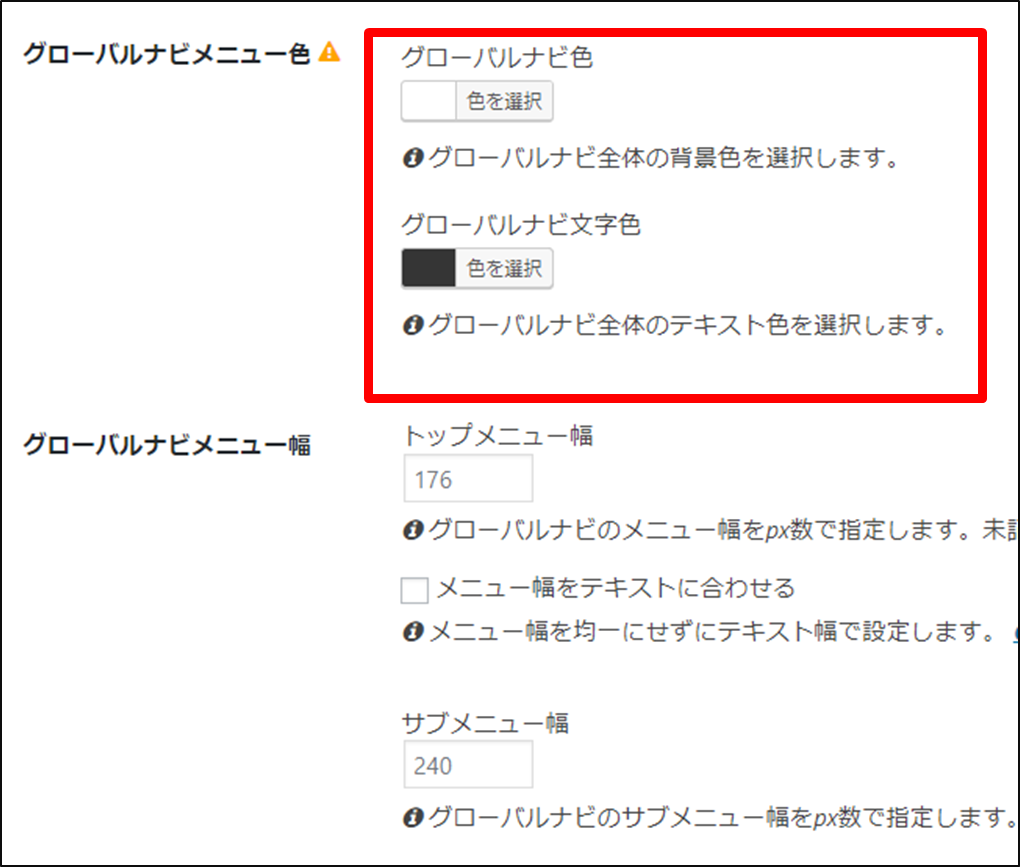
ヘッダーメニューを下にスクロールしていくと、グローバルナビの背景色と文字色を変更できる項目があります。
ココでご自身の好きな色を設定し、画面一番下左の【変更をまとめて保存】ボタンをクリックすると編集が完了します。
ちなみに、当サイトは背景は白、文字色は黒を採用しています。
ヘッダーメニューにアイコンを付けてみる

やっと、アイコンの説明まできた・・・(*´Д`)ハァハァ
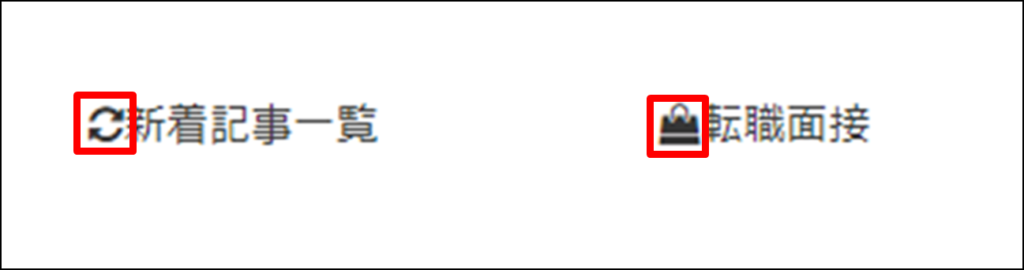
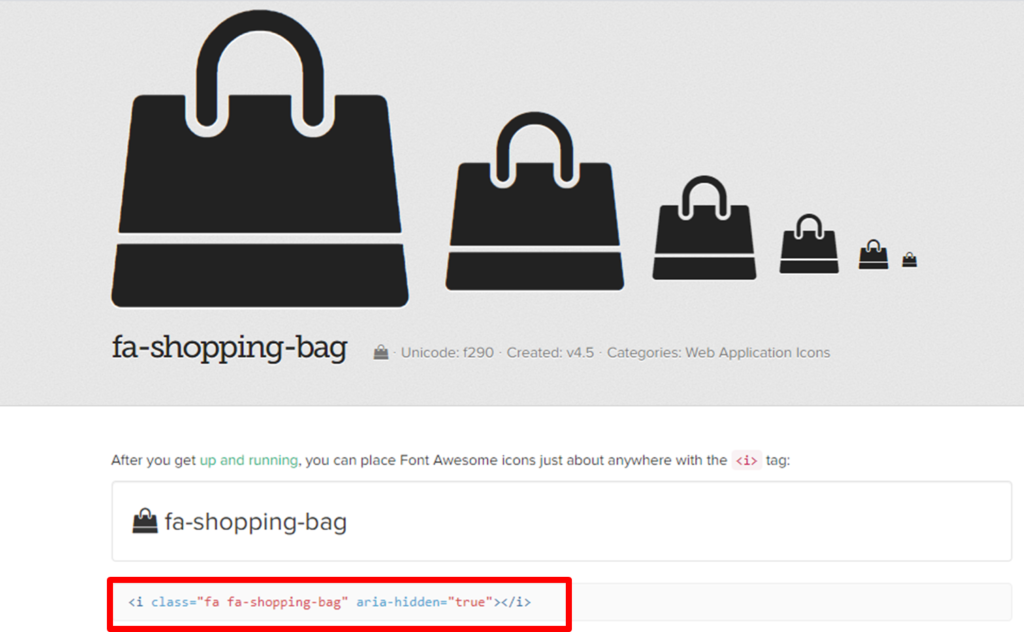
続いてココの部分の説明をします。
このアイコンは以下のサイトを利用しています。
ここで一つ注意があります。

現在(2020年1月時点)の最新バージョンはバージョン5です。
しかし、WordPressが最新バージョンに対応していないため、文字化けしたり表示できない可能性があります。
本サイトではサポート済みのバージョン4.7を利用しています。
上記リンクもバージョン4.7です。
本サイトのアイコンからお好みのアイコンを選択し、
表示されたHTMLをコピーします。
こちらのショッピングバッグのアイコンのHTMLは以下となります。
もう一度設定画面を開いて、


一番下までスクロールして【メニューを保存】ボタンをクリックすることで設定が完了します。
以上の操作で、ヘッダーメニュー(グローバルナビメニュー)の追加とアイコンを用いたオシャレなレイアウトが完成しました。
-1024x423.png)
ちなみに、フッターはどうしているの?
上記モバイル版の表示画面で見ての通り、フッター部分は、
『プロフィール』『お問い合わせフォーム』『プライバシーポリシー』『サイトマップ』を表示しています。
ブログ運営上規約や問い合わせフォームは載せないといけないですが、利用頻度は低いと予想されるため、フッターメニューに表示しています。

簡単ですがフッターの設定を確認します。

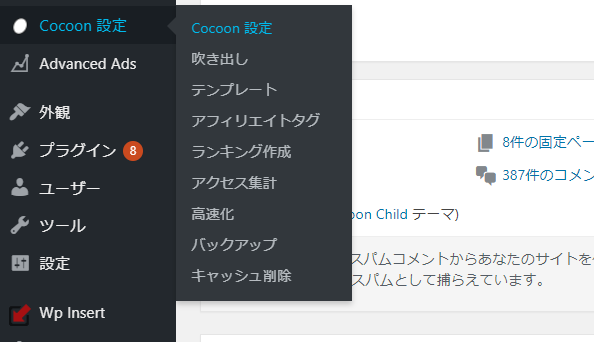
あ、なんか出てきた(笑)
上記を辿っていき、こちらの画面へ。
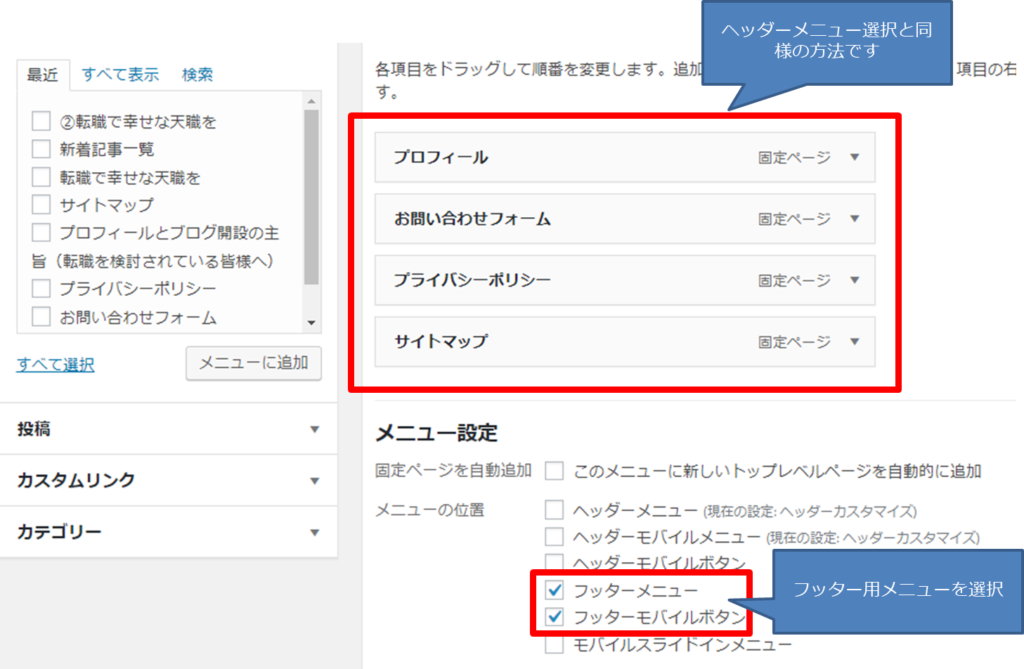
フッター用のマスタは作成しているものをリストから選択し、【選択】ボタンをクリック。

表示された画面がこちらです。

表示対象の固定ページの作成については、本記事では解説していません。ごめんなさい。
メニューは、【フッターメニュー】【フッターモバイルボタン】を選択しています。
WordPress&Cocoonを利用したその他のカスタマイズ記事について
本ブログもまだまだ進化中なのですが、HTML、CSS等の知識がゼロの筆者でもノンコーディングでカスタマイズを研究しています。
その他の記事についても随時アップロードしていきます。
現在までで、みなさんにおすすめしたい記事はこちら。
あの人気ブログ 婿養子の島根移住ブログ(著者:はまちゃん)の超絶有料級の記事をお手本に作成したポータルサイトの構築方法を紹介しています。(※はまちゃんさんの有料級記事は、リンク先として記事の中で紹介しています)

それでは、本日はここまで!

BYE BYE














コメント