
最近Wordpressのサイトをオシャレにすることが楽しくて仕方がないチキです!

転職ブログ書けよ(笑)
ということで、今回はWordpressブログ関連の記事となります。
アイキャッチの画像を記事の内容をイメージしやすいように、デザインのカスタマイズをする方法をご紹介します。
フリー素材のサイトでダウンロードした画像に↓

デザイン追加や文字を編集することで↓
思わずクリックしたくなる記事見出しができます↓
全て無料のツールで作成できます。
やりかたも簡単なので、是非試してみて下さいね。
おススメのフリー素材サイトで写真やイラストを入手する

まずは、どのフリー素材サイトを選ぶか決めましょう。
私は以下のサイトをよく利用しています。
①pixabay

②pexels

![]()
③Unsplash


④photoAC


④photoACについては、日本語対応で日本人の写真が多いです。
無料版はダウンロード(検索回数)の制限がありますが、日本人(アジア人)の画像が欲しいならおススメだと思います。
お気に入りのフリー素材サイトで、アイキャッチ画像にしたい素材を選びましょう!

当ブログはビジネス系の写真素材がたくさんあるサイトを選んでいます
おススメ画像編集ソフト(Canva)を利用しましょう
アイキャッチ画像に設定したい画像がインストールできたら、いよいよ画像編集に取り掛かります。
私の画像編集ソフトで一押しのサイトは、『Canva』です。
Facebook用や、Twitter用など、色々なサイズの画像加工が簡単にできます。
またロゴ作成機能なども搭載しており、幅広い使い方ができるところも魅力です。
Canva

アイキャッチ画像の『サイズ』を設定しましょう
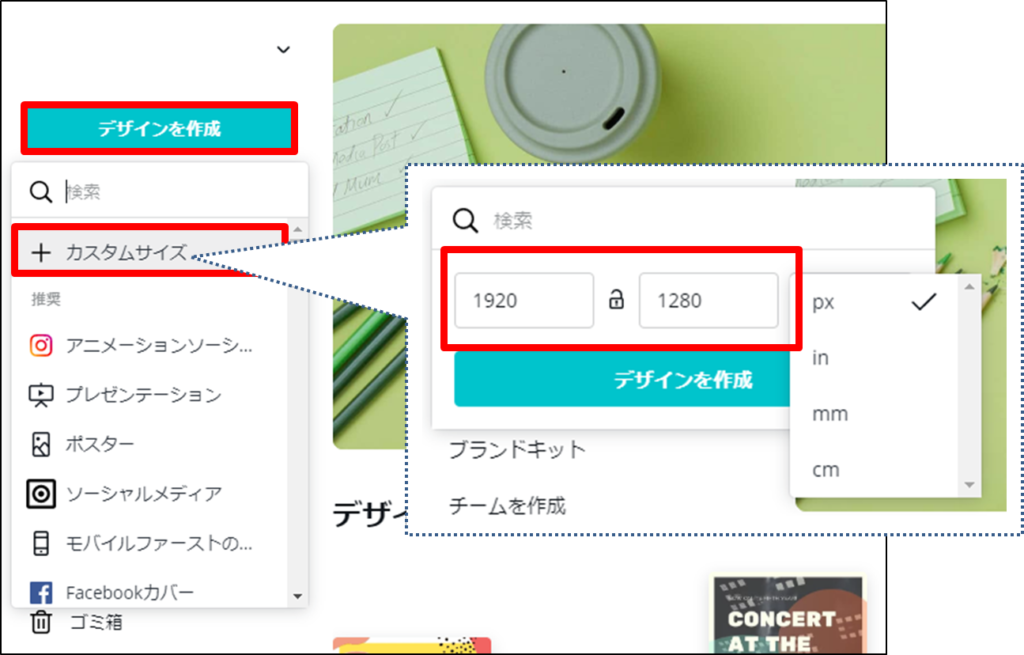
以下の操作でアイキャッチ画像として利用するサイズ選択を行います。
【カスタムサイズ】をクリックするとサイズ入力の画面が表示されるので、
『1920×1280』と入力して、再度【カスタムサイズ】ボタンをクリックして下さい。

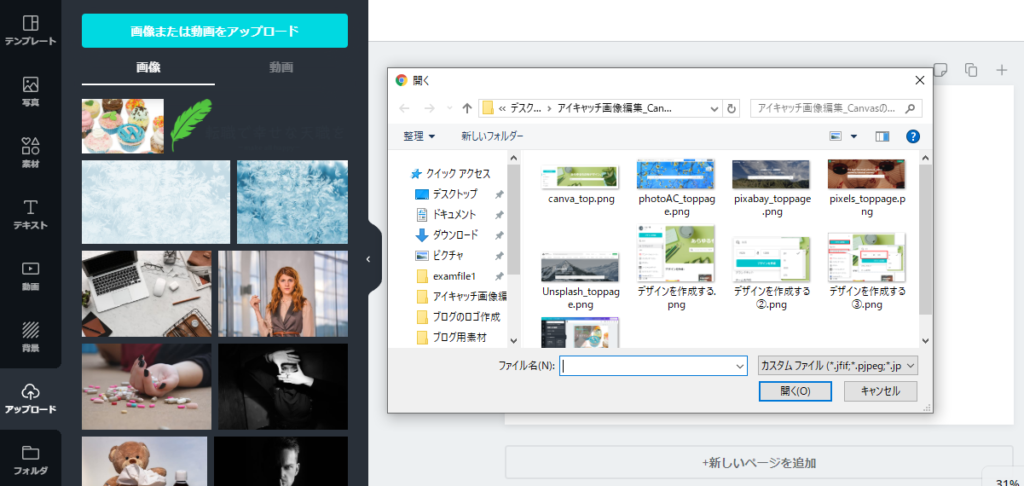
画像をアップロードします。
画像が選択できたら、いよいよ編集に取り掛かります。

冒頭のアイキャッチ画像は以下のような手順で作成をしています。

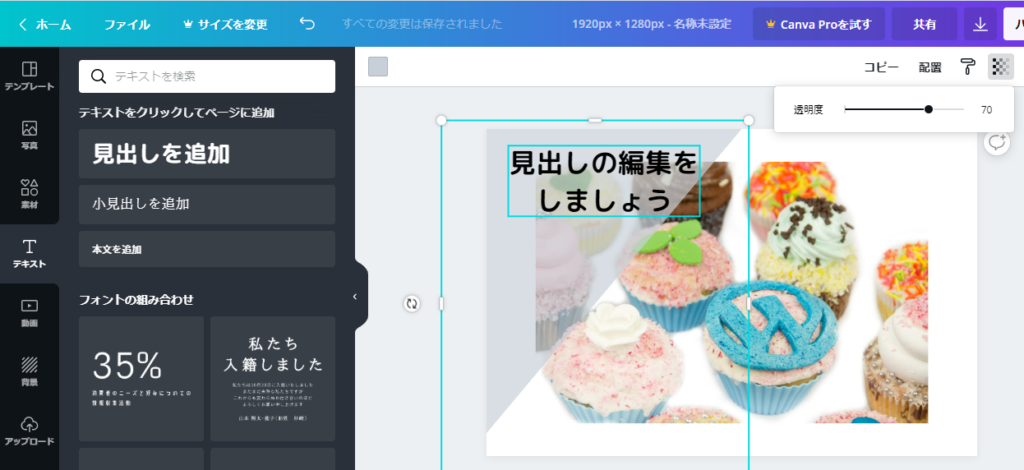
①【素材】から三角形の画像を選択します(色や大きさも変えられます)
②【テキスト】から、アイキャッチ見出しとなる文字入力をします。フォントや文字の大きさなども変更可能です。
Canvaは日本語対応しているので、様々な日本語フォントが選択できます.
③図形の透過度を設定します。本サイトでは『70%』設定が多いです。
④任意の名称を設定する(自動保存されます)で現在作成中の画像がテンプレートとして追加されるようになります。テンプレートは、サイトトップページに自動表示されます。
⑤画像編集が完了したら、PCローカルフォルダに保存します。
上記の操作で完成したアイキャッチ画像がこちらです。

敢えて目立ちにくいWordpressの『W』の文字のカップケーキの素材を選びました。
グレーで全体の淡い画像にコントラストを入れ、『W』と同じ水色のフォントを使用することで、『W』を引き立たせ、画像に統一感を持たせました(つもりです・・・)

どうですか?すごく簡単です
Canvaで作成した王道レイアウトをいくつかご紹介します
他にもCanvaで作成した王道の組み合わせパターンをいくつかご紹介しておきます。
①白(透過)背景+グレー文字

②アンダーライン(白)+文字(背景によって、文字色を変更)

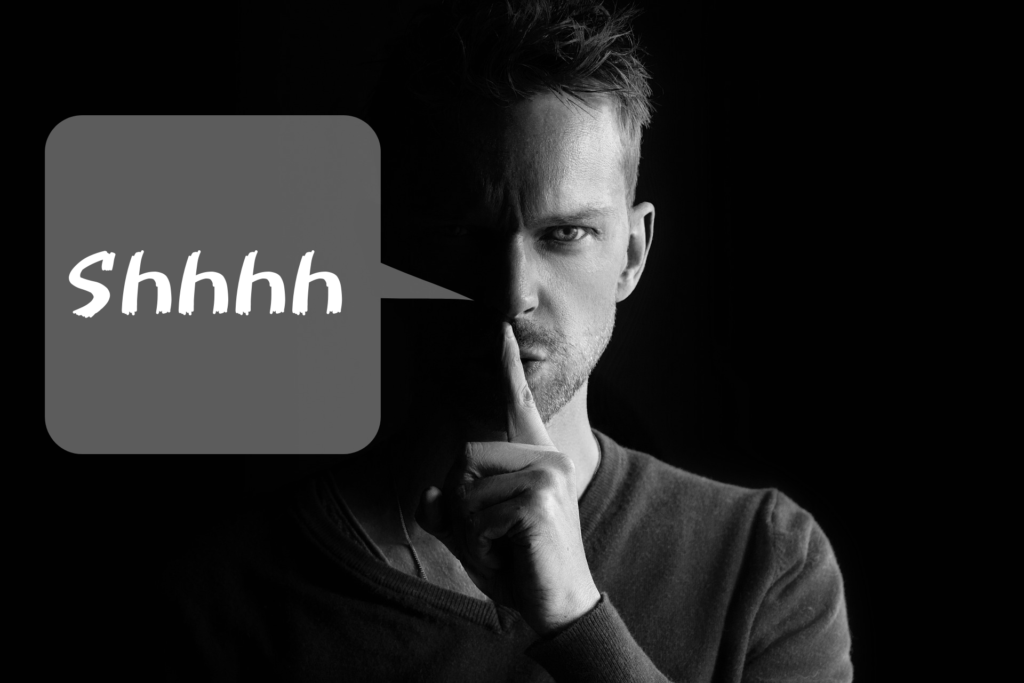
③吹き出し(定番中の定番!)

④透過ブルーで画像にコントラストを持たせる


もしよければ、参考にしてもらえるとうれしいです
Canvaでサイトロゴも作成することができる
詳細は別記事にしていますが、実はこのCanvaを使って、こんなサイトロゴも作れます(作成時間5分)
ロゴを選んで、文字編集するだけです。


カワイイ♥
↑こちら内容を記事にしました。サイトのオリジナルロゴ作成の方法をメインで紹介しているのですが、おススメなのでぜひチェックしてみて下さい。
他のソフトと組み合わせていますが、当サイトのトップページヘッダーもこのCanvasで製作しています。

ヘッダーロゴの作成方法はこちらの記事でご紹介しています。

今回は、ここまでです。
バイバイ♬



-1-160x90.png)



コメント